使用自建Github runners部署网站
Nov 28, 2024
为了尝试一下Github self-hosted runners,让我吃灰的服务器发挥余热(bushi);
本文讲述如何使用Github self-hosted runners部署一个网站,一些地方描述可能不是很详细,仅作参考。
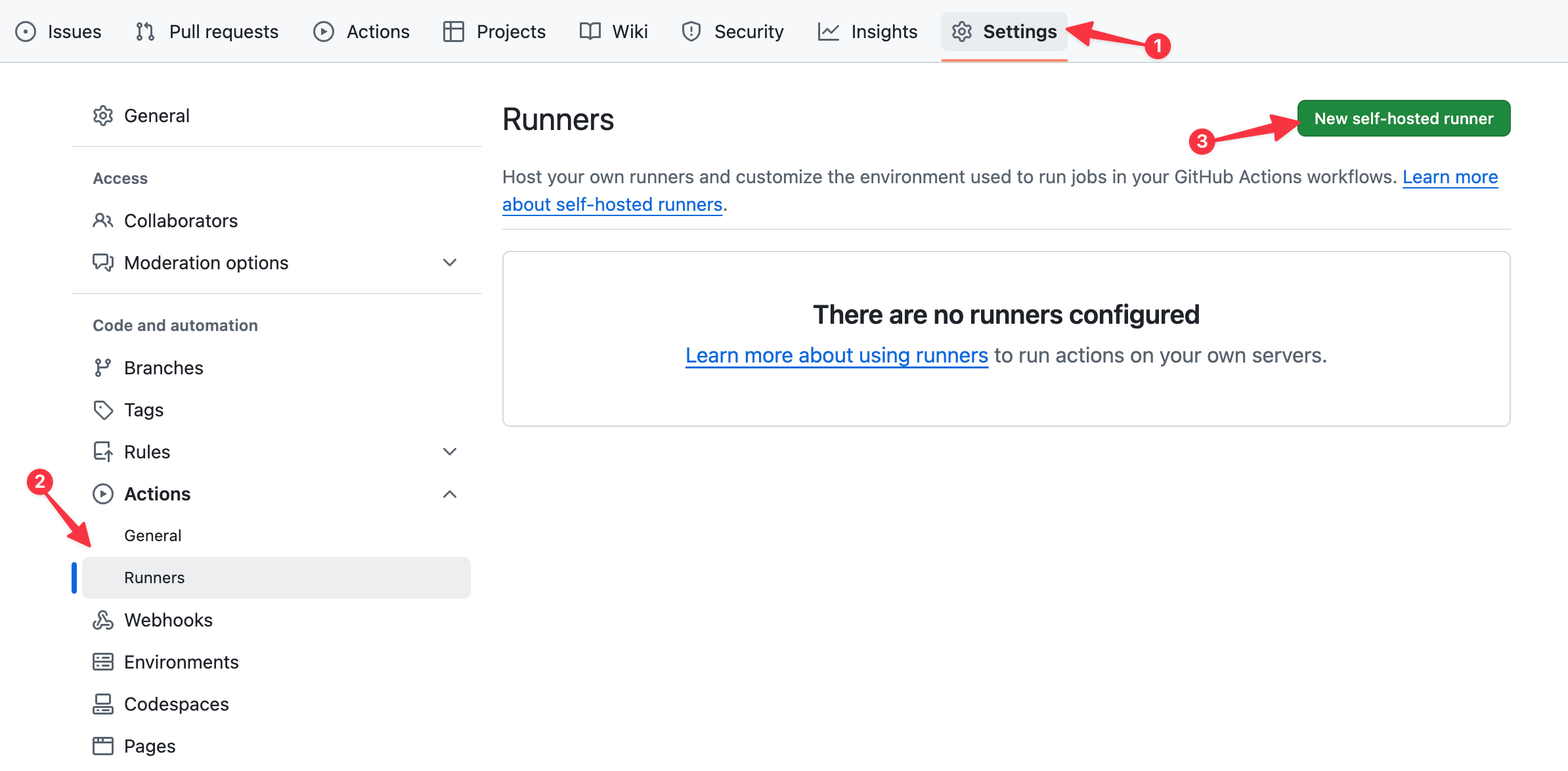
- 打开要部署的Github仓库页面选择依次Settings-Actions-Runners,点击New self-hosted runner;(如果已经创建并启动了可以跳至第4步)

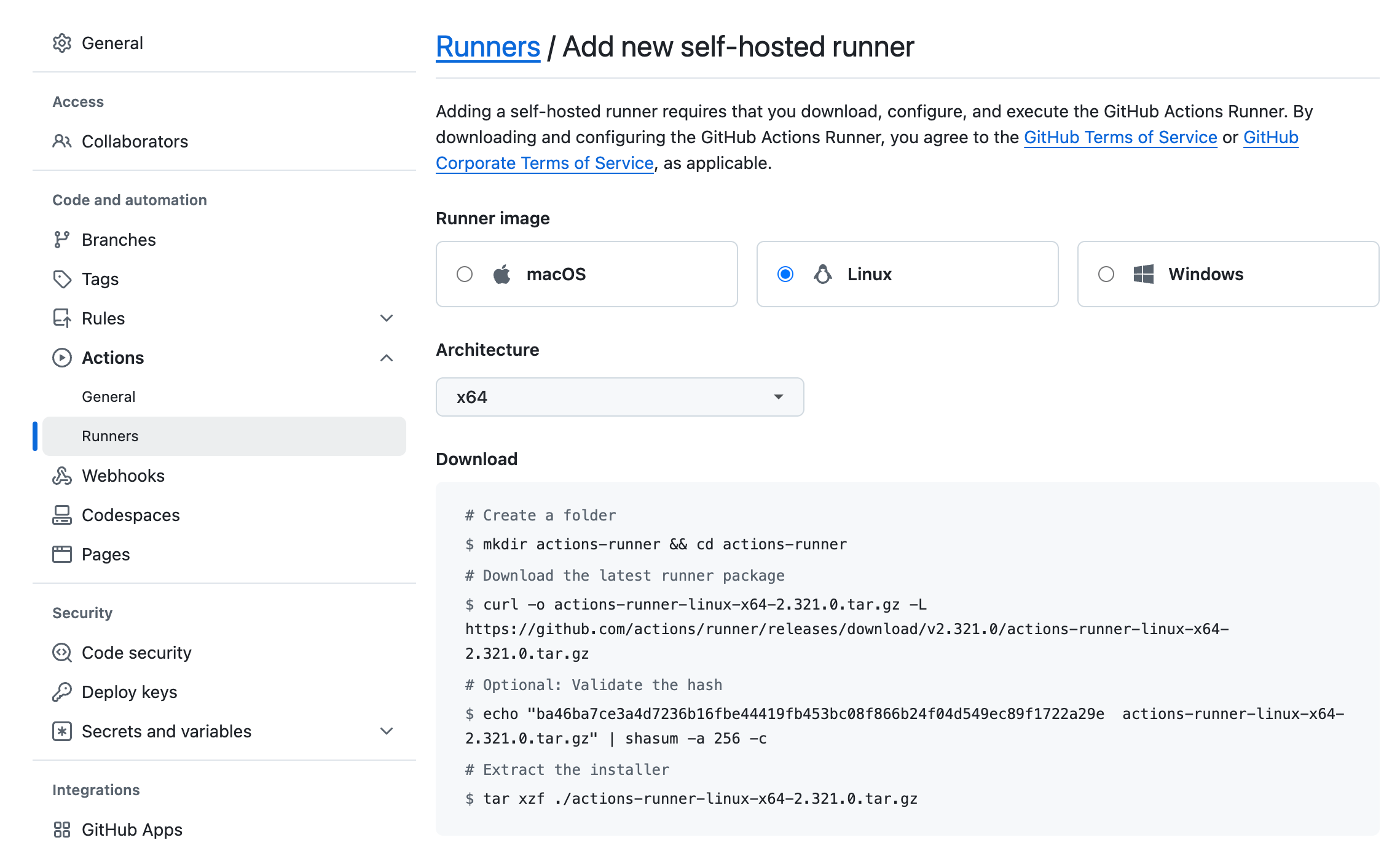
- 选择对应的操作系统和架构,本文以Linux系统为例,命令行内依次执行Download里的命令;(你看到的时候图里的版本可能不是最新的了,执行你框里的就好)

- 创建Runner并且连接上仓库
# 这步不能使用sudo运行,请不要使用root用户运行,这条命令你可以在上面的Configure部分找到
$ ./config.sh --url https://github.com/kikyou14/repo --token your_token
# 可以测试运行一下
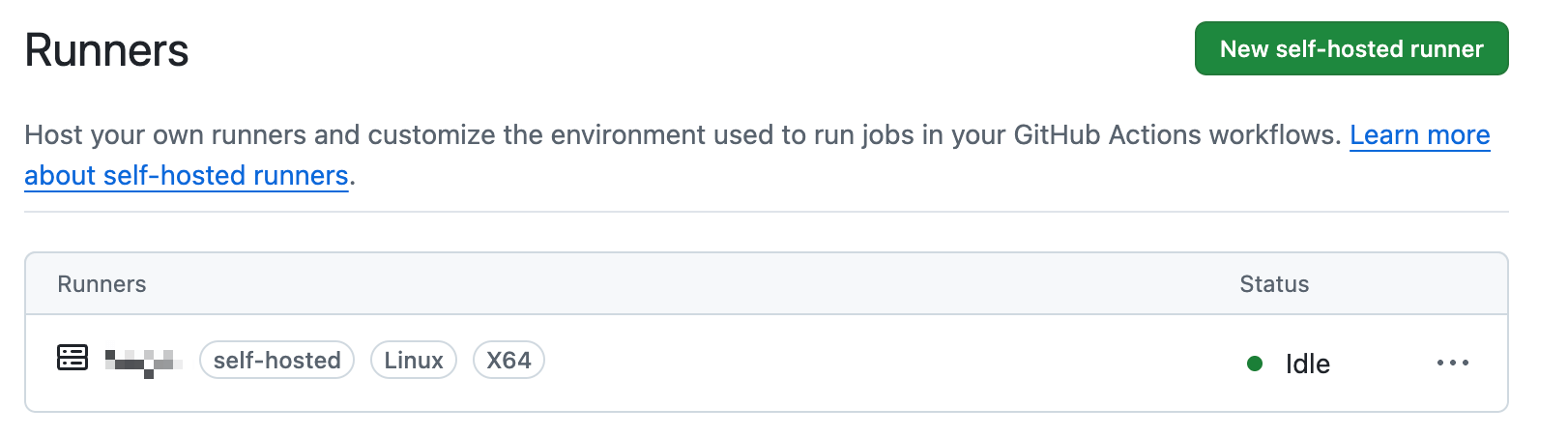
$ ./run.sh没问题的话就能在仓库的Runner里看到了:

接下来我们要为Runner创建守护进程,以服务运行Runner
$ sudo ./svc.sh install
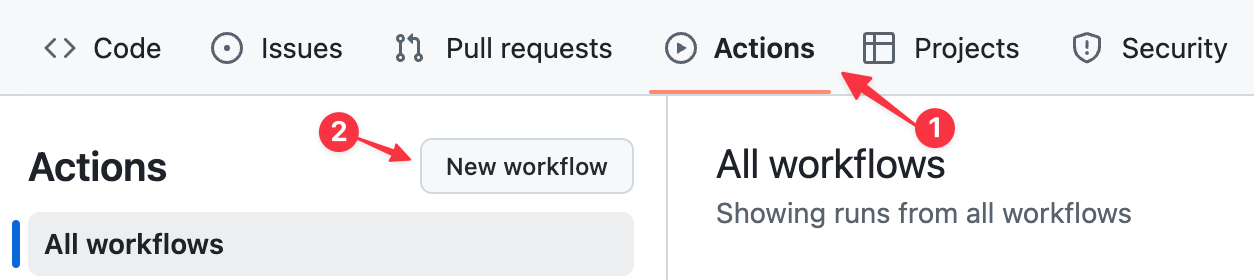
$ sudo ./svc.sh start- 创建Github Action,编写Action配置

模版随便选,或者自行创建.github/workflows/deploy.yml
Github Action配置就不赘述了,这里只给出基本的构建步骤,可参考文档或者搜索定制你自己的CI
name: Deploy
on:
push:
branches: ["main"]
jobs:
build:
runs-on: self-hosted # 设置为自建的Runner
strategy:
matrix:
node-version: [22]
steps:
- uses: actions/checkout@v4
- name: Install pnpm
uses: pnpm/action-setup@v4
with:
version: 9
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v4
with:
node-version: ${{ matrix.node-version }}
cache: "pnpm"
- name: Install dependencies
run: pnpm install
- name: Build Project
run: pnpm build执行一次action后,在actions-runner/_work/repo_name/repo_name目录(前面执行config.sh全默认)下就有该仓库的所有代码文件,我们可以$ pnpm start / preview --host 0.0.0.0启动预览一下。
- 接下来为网站创建一个服务,相当于代替我们执行了
pnpm run start / preview
我选择了pm2来创建:
$ npm install -g pm2
$ pm2 start pnpm -- preview --host 0.0.0.0 --watch
$ pm2 startup
$ pm2 save最后,在Action最后添加pm2 restart all在每次提交构建后重新运行pm2, 自此一个简单的CICD流程就完成了。
补充
如果想要通过域名访问网站,设置域名解析到服务器后你可以在启动命令上加上--port 80选项,或者使用nginx之类的工具反代端口。